「このCSVデータを美しいHTMLの表にしてください」
次にこのデータをWebページに変換してみます。
〈プロンプト〉
このCSVデータを美しいHTMLの表にしてください
このCSVデータを美しいHTMLの表にしてください
とリクエストしました。
ChatGPTはPythonのコードが書けるだけでなく、Webページを作るHTMLやCSS、JavaScriptの生成も得意です。
そうすると、「各消費項目のトップ自治体一覧」のHTMLファイルをダウンロードできるようになります。ただ、最初に出来上がってきたのは、ラベル名をグレーにしているくらいのものでした。「消費項目」の幅も広過ぎました。それから、細かいことですが、ところどころ「01 穀類」とか「02 魚介類」「04 乳卵類」といったカテゴリー名が入っています。そこで、
〈プロンプト〉
「消費項目」の幅は狭くしてください
「消費項目」の幅は狭くしてください
とリクエストしました。すると図表5が作成されました。
イメージと違っていたら「違います」と再指示
続けて、「01 穀類」「02 魚介類」「04 乳卵類」といったカテゴリーの例を示して、以下の項目の行はカテゴリーを意味していますと伝え、最初はカテゴリー名のみを表示し、
〈プロンプト〉
ユーザーがクリックしたらカテゴリーの情報を表示するようにしてください
ユーザーがクリックしたらカテゴリーの情報を表示するようにしてください
とリクエストしました。
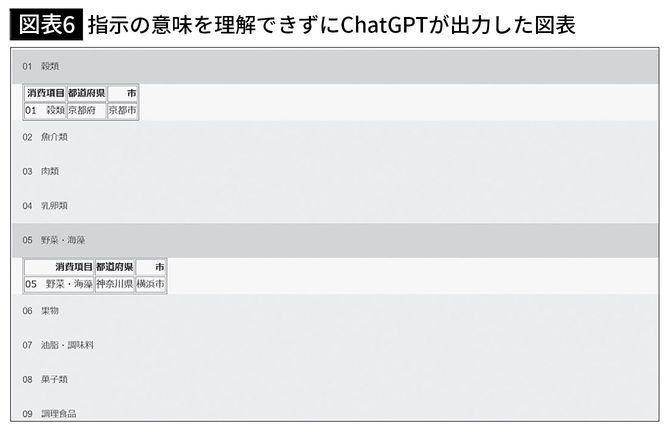
すると、カテゴリーを表示して、それをクリックするとそのカテゴリーに属する項目を表示するという意味を理解できなかったようで、図表6のようなシンプルな表がアウトプットされました。
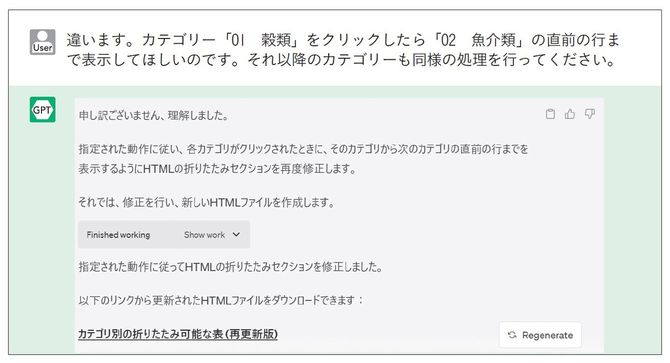
よりイメージに近いアウトプットを得られるよう、次のように指示すると、
〈プロンプト〉
違います。カテゴリー「01 穀類」をクリックしたら「02 魚介類」の直前の行まで表示してほしいのです。それ以降のカテゴリーも同様の処理を行ってください。
違います。カテゴリー「01 穀類」をクリックしたら「02 魚介類」の直前の行まで表示してほしいのです。それ以降のカテゴリーも同様の処理を行ってください。
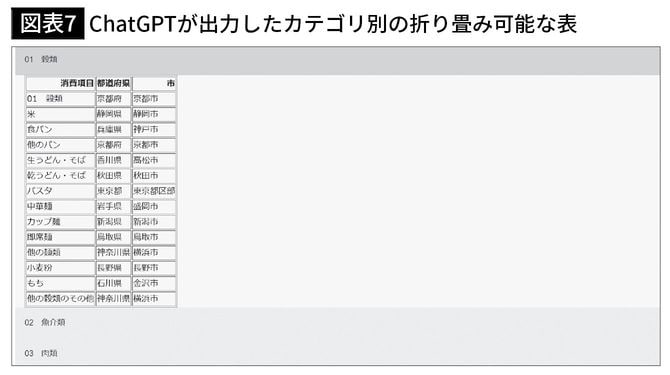
すると、今度は図表7のような表を出してくれました。
想定していたアウトプットにかなり近いものになりました。
さらにデザインを変更してみましょう。