「見る力」と「言語化する力」の鍛え方
「見る力」と「言語化する力」はどのようにして養えるのでしょうか。
「見る力」はデザインの細部に着目し、「何がどのようになっているのか」を考えることで鍛えられます。文章の一部が他の文字と違う色に変わっている、写真の服の色と図形の色が同じ、ロゴと文字が中央揃えになっている、背景がグラデーションになっている……など、小さな範囲でできるだけ多くの要素を発見してみましょう。
デザイン全体を見るのではなく、次の5つのカテゴリごとにグループ分けして観察すると、具体的な要素を発見しやすくなります。
・文字:フォントの種類、色、大きさ、太さ、文字間、行間、ふりがななど
・図形:形、色、大きさ、太さ、塗り、線、写真の切り抜きなど
・色:色数、組み合わせ方、色ごとの割合、色相・明度・彩度など
・背景:要素との重ね方、使用する素材、切り抜き方、余白・枠、質感(テクスチャ)、模様、グラデーション、装飾など
・レイアウト(配置):要素の位置、揃え方、余白、対称性、範囲の割合など
・図形:形、色、大きさ、太さ、塗り、線、写真の切り抜きなど
・色:色数、組み合わせ方、色ごとの割合、色相・明度・彩度など
・背景:要素との重ね方、使用する素材、切り抜き方、余白・枠、質感(テクスチャ)、模様、グラデーション、装飾など
・レイアウト(配置):要素の位置、揃え方、余白、対称性、範囲の割合など
1つの要素に対して「なぜ?」を複数考える
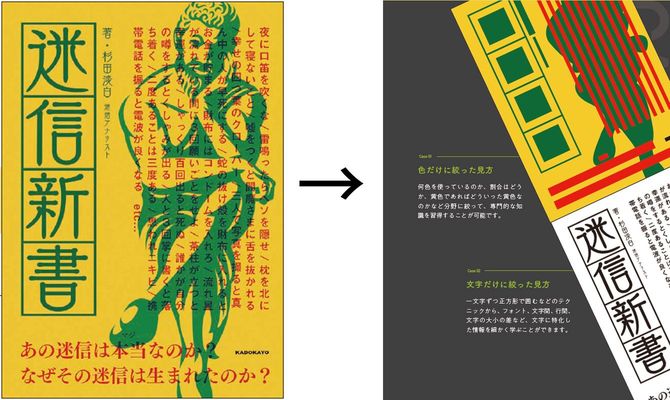
例えば、次の画像を「文字」というカテゴリに絞ってグループ(かたまり)をひとつずつ捉えてみると、7つの要素を見つけられるはずです。これを、すべてのカテゴリで行ってみましょう。
複雑な要素を見つけた場合は、具体的にどのような状態になっているのか注意深く観察してください。例えば、文字の上に文字が重なっているデザインひとつとっても、図形を使って重ねる、上の文字の透明度を上げる、下の文字を線だけにするなど、さまざまな手法があります。
続いてもうひとつの「言語化する力」は、上記で見つけた要素に対して「なぜそのように作られているのか」を考え、制作意図を深掘りすることで鍛えられます。
例えば、上記のWEBサイトを観察して見つけた「背景に半透明のコインのイラストが散らしてある」という要素に対しては、次のような制作意図を予測することができます。
・写真ではなくイラスト→ポップな印象にするため
・向きを変えて散らす→賑やかさを演出するため
・半透明→ごちゃごちゃさせすぎないため
・向きを変えて散らす→賑やかさを演出するため
・半透明→ごちゃごちゃさせすぎないため
このように、1つの要素に対してなぜ? を複数考えると、より多くの情報を読み取れます。