「CUI」「GUI」「NUI」…「UI」はどのように進化してきたか
スマホを使うとき、我々はスマホの画面を指でタッチしたりスライドしたりして操作します。これはスマホの画面がタッチパネルになっているからです。
このタッチパネルのような、人間と機械をつなぐ部分を「UI(User Interface)」といいます。パソコンを操作するときにマウスやキーボードを使用しますが、これらもUIです。
初期のコンピュータは、電源を入れても真っ黒な画面に文字だけが表示され、すべての操作はキーボードで行う「CUI(Character User Interface)」というUIが主流でした。当時はマウスがなかったので、例えばカーソルはキーボードの上ボタン(↑)や下ボタン(↓)で動かし、入力する場所を調整する、大変面倒なつくりでした。
そして、現代ではマウスを使って直感的に誰もが操作できるようなUIが利用できるようになりました。このようなUIを「GUI(Graphical User Interface)」といいます。
現代ではさらに、タッチパネルを指でスライドさせて画面を動かし、人間が普段行っている動作のような身振り手振りによるUIが利用できるようになりました。このようなUIを「NUI(Natural User Interface)」といいます。NUIはテレビゲームなどにも利用され、直感的に操作できるように工夫されています。
このようにUIは日々進化をしています。
機器の使いやすさはUIに大きく影響を受けます。今後も人間の特性を考えた適切なUIを検討し続けていく必要があります。
日々使っているインターネットの仕組みを説明できるか
パソコンやスマホの普及により、遠く離れた人に手軽かつ短時間に手紙(電子メールやメッセージ)が送れるようになりました。
では、電子メールがどのような仕組みで送受信されているか、説明できるでしょうか。
その前に、そもそもコンピュータどうしがどのようにしてデータのやり取りをしているかを説明します。
コンピュータAがコンピュータBにデータを送信するとき、データの送信者と受信者の間で事前に「どういう内容」を「どういう手段」で送信するかという決まりごと・約束ごとを作っています。この決まりごと・約束ごとを「プロトコル」といいます。共通のプロトコルを使うことで、異なる機器どうしでも、互いに通信することができます。
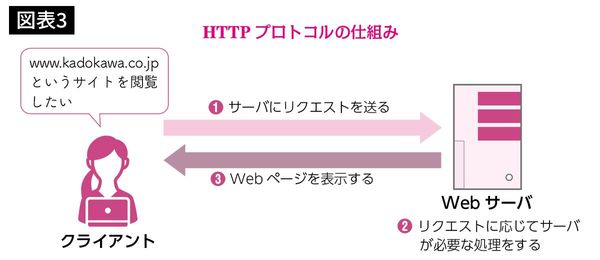
例えば、インターネットを閲覧するとき「http://www.kadokawa.co.jp」といった「URL(Uniform Resource Locator)」を利用します。URLの先頭の「http」がWebページでデータをやり取りするプロトコル「HTTP(Hyper Text Transfer Protocol)」です。URL「http://www.kadokawa.co.jp」の意味は「HTTPというプロトコルを使って、www.kadokawa.co.jpというサイトにアクセスせよ!」です。
人間はこのようにしてコンピュータに命令を与え、コンピュータはそれに従い動いているということを改めて認識していただきたいです。