写真やイラストに使われている色と合っていない
文字・図形・背景に使用している色が、資料内の写真やイラストに使われている色と一致していない。これも、初心者がやってしまいがちな失敗です。
最も簡単な配色方法は、写真やデザインの一部から色を持ってくること。パワーポイントのスポイトツールを使用して色を抽出すると、チグハグな印象にならず統一感を出せます。
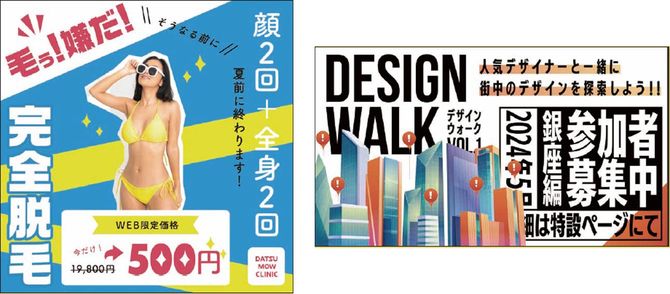
例えば、左のデザインはモデルの女性が着用しているビキニの色を背景や装飾(キラキラ)に、右のデザインはイラストの一部に使われているオレンジ色を文字の下線や右下の図形に使用しています。
では、次のデザインはどの部分が同じ色同士になっているでしょうか?
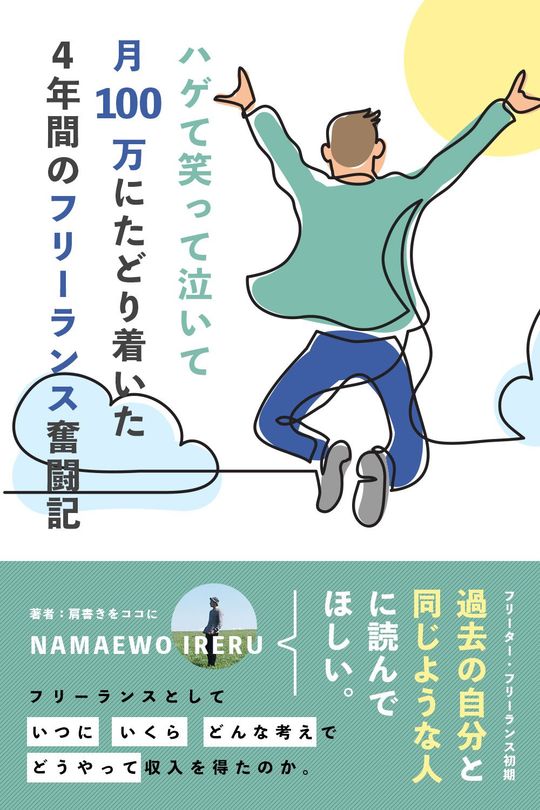
イラストの上着の色(淡い緑色)はサブタイトルの文字色と帯部分の背景色、ズボンの色(紺色)はタイトルで強調したい箇所の文字色、右上に配置されている太陽の色(黄色)は帯の中で強調したい箇所の文字色と同じです。
印象を変えるために選ぶべき4パターンの色
写真やイラスト自体に使用されている色数が多い場合でも、同じ色をそのまま文字や図形に当てはめることで迷うことなく配色でき、自然とまとまりが出ます。
上記のように抽出した色をそのまま使用してもよいですが、配色に慣れてきた方や写真・イラスト自体の色数が多くない場合は、次の4パターンの色を選んで印象を変えてみましょう。
・同系色……抽出した色から明度や彩度を少しずらすと、シンプルなデザインになる。
・類似色……近しい色で配色すると、落ち着いた印象になる。
・対照色……色の差が大きいと、ダイナミックで多彩な印象になる。
・補色………色の差がさらに大きいと、メリハリが出てカジュアルな印象になる。
・類似色……近しい色で配色すると、落ち着いた印象になる。
・対照色……色の差が大きいと、ダイナミックで多彩な印象になる。
・補色………色の差がさらに大きいと、メリハリが出てカジュアルな印象になる。
このように、写真やイラストに含まれている色とスライドデザインの色を一致させると、センスのある資料に仕上がります。